then just drop the [datalabel] bit? you dont even need stylesheets then, the basic classes should work too then


This did not work.
Do you know what is wrong?
The color is still black.
I tried to set it so many ways to green or red, just something to detect it changed at all.
I want the text black.
I want the background of the pills and the option menu to be changed.
I tried white, green, and reds to just verify I can change it for now.
I don't know what you mean the basic classes should work.
I have not seen anything to color pill backgrounds or the options background.
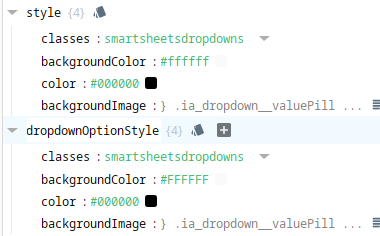
I thought for sure this would work:

You can not apply css injections inside the properties, this only works in styleclasses.
I think this is what you want
.psc-smartsheetsdropdowns .ia_dropdown__valuePill{
background-color:red;
}
.ia_dropdown__optionsModal:has(.psc-smartsheetsdropdowns){
background-color:red;
}
to be put in the stylesheet.css
Thank you Victor!
It works.
How do you handle the HTML when it has inherited from a div class?
The "no results found" is also colored different than I wanted I found out.

.ia_dropdown__optionsModal is already assigned the correct coloring when the style is correct, so is the inheritance obstructing coloring?

.ia_dropdown__optionsModal inherited from
div class="ia_componentModal component-modal-large-viewport component-modal-below hide-arrow iaDropdownCommon_options_modal ia_dropdown__optionsModal"

Or maybe it is here.
Let me know if I should open a new topic for this, but how could I achieve this if I want to color the dropdown with a key that's not in label nor value? I've got a query that returns value, label and priority. I want to color the dropdown with priority (1=green, 2=yellow, 3=orange).
No not with just css. But you could inject some js with a markdown component that dynamically generates styles to add the color based on label, with python logic that can use the priority to choose what label has what color.
Used it for something similar here
Are you familiar enough with css/ js injection to find it on your own? i can give a more fleshed out example tmw
Just looked into it and I don't really know what to do, I'm having trouble understanding the markdown component. Now that I've seen the post you mention, I think it might look even better to add a colored circle next to each dropdown option based on the priority value.
And thanks yeah, no hurries!
Ah here is another link from somone using my example and going into more details. He is using dates to create a "priority" color
This should be good enough:p
Get a markdown component to paste in the "js" code in the srouce through a binding, dont forget to turn off the espaceHtml.
Wow thanks! This is exactly what I needed. I adjusted the code to get the priorities and it works ![]()
def transform(self, value, quality, timestamp):
styles = ''
selectedEventPriorities = value
for event in selectedEventPriorities:
machine = event["label"]
priority = event["priority"]
#Determine if event has been checked (green), missed (orange), or late for a check (yellow), or just awaiting a check (white).
#event Back Color
eventBackColor = 'transparent'
if priority == 3:
# ORANGE
eventBackColor = '#F7901D'
elif priority == 2:
# YELLOW
eventBackColor = '#FFF800'
elif priority == 1:
eventBackColor = '#AAFFA1'
elif priority == 0:
eventBackColor = 'transparent'
styles = styles + ".iaDropdownCommon_options [data-label='"+ machine +"'] { background-color: " + eventBackColor + "; }"
code = """<style>
"""+styles+"""
\"></style>""".replace("\n", "").replace("\t", "")
return code
not is you are not using a dropdownoption styleclass, than this will work on every dropdown in the view if they so happen to have the same label
Ok so I'm missing something here, I just changed the code and it's still working even though I haven't specifed any class on the target dropdown component.
def transform(self, value, quality, timestamp):
styles = '.psc-priorityColorsOptions'
selectedEventPriorities = value
for event in selectedEventPriorities:
machine = event["label"]
priority = event["priority"]
#Determine if event has been checked (green), missed (orange), or late for a check (yellow), or just awaiting a check (white).
#event Back Color
eventBackColor = 'transparent'
if priority == 3:
# ORANGE
eventBackColor = '#F7901D'
elif priority == 2:
# YELLOW
eventBackColor = '#FFF800'
elif priority == 1:
eventBackColor = '#AAFFA1'
styles = styles + " [data-label='"+ machine +"'] { background-color: " + eventBackColor + "; }"
code = """<style>
"""+styles+"""
\"></style>""".replace("\n", "").replace("\t", "")
return code
This is not the correct way to do it you are only giving the first style the class.
Also it has to be defined in the dropdown styles and there should be no space
classname = '.psc-priorityColorsOptions'
...
styles = styles + classname + "[data-label='"+ machine +"']...
Thanks ![]()