As the integrator it is acceptable (with tact of course) to show why something is wrong or not best practice. Show them ISA standards/HMI Performance which details the use of color and where it's appropriate.
I agree. I will do that once I complete the actual task that I started this thread for. Changing the background color is easily done. I have much bigger issues to address at the moment sir.
You have been of major assistance sir. Could I bother you to post-embed the actual SVG code like you did the first time so I can save it as an SVG? Also, is there a tip jar-donate on this forum? Gladly send you $ for your time and effort.
I actually don’t have the SVG code, long story short, I wrote the SVG from scratch in Designer.
If you want to modify it, I challenge you to try modifying it from within designer, we can help if needed, but it will teach you SVG structure.
As far as donating, the best donation here is to come back and answer other people’s posts that you personally know an answer to. There are many different skill levels on here and many different time zones, so it will always be helpful. The best part of the Ignition product is the active community, without it, it will die like many products before it.
The open forum is a huge one here, as well as the forum software chosen (Discourse). Without both of these, the thriving community would be significantly stifled, much like most of the other scada platform forums that lock down their forums or make them ridiculously hard to find. Or their forum software is just ridiculously bad that noone wants to use it (looking at you, big red 2 letters with a R and an A). Imagine the only email subscription option to receive forum updates also includes updates for 30 other completely irrelevant applications as well with no way to exclude them, so the replies you care about just get lost.. And there being no fast access on the website to see who has replied to your posts (in fact I don't think there is a way at all)... You just throw the towel in and give up on it
I think I cracked your code Nick! ![]()
Damn, I thought I made it cryptic enough to hide Rick's Automotive ![]() his forum really needs some work
his forum really needs some work
Hi David, will do. Once I'm good enough. Yes everyone on here is VERY helpful. Since you literally did all the work for me I wanted to compensate you. I didn't expect all that. Greatly appreciated.
The reason I asked for the SVG is because I already have the rest of the view built and already have a flex container positioned properly to hold the SVG from another member on this thread so I could easily just drop in the SVG and work on the transform. I'll work with what I have. Thank you sir.
I uploaded the entire view with svg included, import that and copy out the asset into your view?
You've done plenty. I'll figure out the rest sir. Thank you.
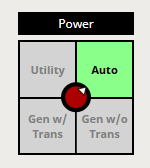
Hi, Unfortunately the SVG works in every browser on a Mac and Windows PC, even Safari. It also works well in the Ignition Mobile app on Android but this is what it looks like on the iOS Ignition app.
More research is needed on my end.
If anyone has run into SVG issues on the iOS Ignition app lease let me know.
I'll also research SVGs in iOS apps and any compatibility issues. The white pointer is the problem.
Thanks
I can see the fix ![]() (ditch the ios)
(ditch the ios)
I'm not sure how to diagnose this without being able to see the browser dev tools... Which you probably can't do on an iphone
I would use labels and CSS for this too. It's easier to maintain. I favor SVGs for things that are more like drawings. These are just simple elements.
If you do go with SVGs then you need to have everything in the same scaling. A few people suggested that you do it all as a single SVG to accomplish this. I agree.
Another approach is to draw a version that has everything in the same SVG and copy that a few times to delete pieces from each drawing to segregate elements of the overall drawing in the same view scaling across multiple drawings (each drawing with different pieces that together make up the whole drawing). That's good a good way to make more maintainable complex drawings if you're using them in a coordinate container but you need it all in the same SVG if you're using a flex layout (which only applies if you're not using absolute positioning which can make flex behave like coordinate)
EDIT:
Forgot to mention. You can do your arrow label with an icon. You can do some pretty advanced indicators like that without screwing up scaling.