Hello,
I’m on a nightly 8.0.8 build (b2020010702).
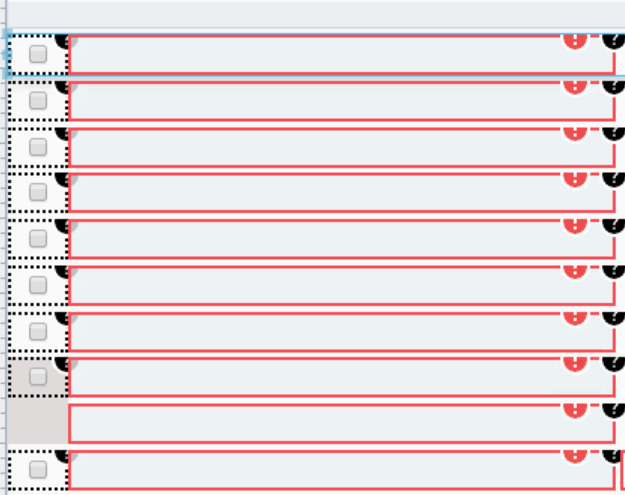
It appears that checkboxes aren’t stretching correctly in a specific configuration I’m using (several layers of flex containers). Within the designer, the checkboxes appear as they should:

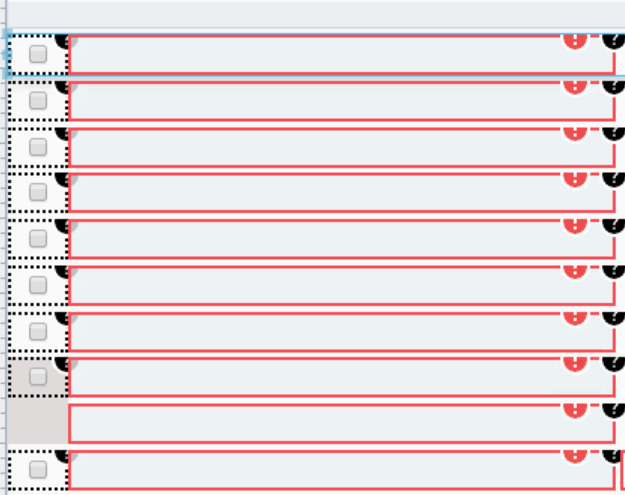
But when viewed within a session (e: in Chrome, if that matters):
I’m able to make the session render correctly when I remove the outermost flex container. Here’s the JSON for a view I reproduced this behavior in: testview.json (118.8 KB).
Provided I’m not missing something, I wanted to report this possible bug. Thanks for your attention.
It looks to actually be a problem with the Quality Overlay. Do you see this same behavior in an open Session when the specified tag path actually resolves? I’m fairly confident that the checkboxes would look as expected if the bindings you have in place actually resolved as expected. That being said, this is still not expected, and so I’ve opened a bug to investigate the issue. Thank you for the View, it was quite helpful.
1 Like
I only have access to a test environment--prod is still on 7.9 and everything's a mess, so no good way to get real values at the moment. That said, opting out of the overlay makes it behave as expected--good catch!
I'm glad. Thanks for the fast response!
1 Like