v8.1.0rc1
Maybe I’m missing something, but I can’t get the font colour of my buttons to change using a element state in my style when the button is disabled.
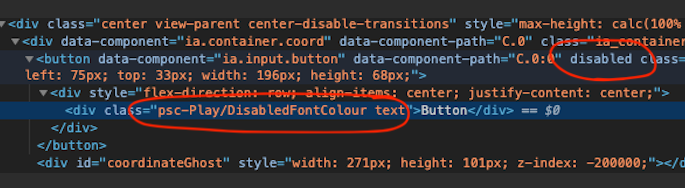
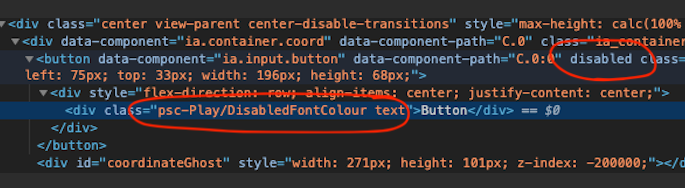
In the screenshot, the button is disabled with the shown style snippet applied to the textStyle.classes property. The disable state should be a light grey, as in the icon, but it’s still a dark blue.
Just tested this myself and just spotted the issue, if you apply it to the style.classes property this should work. The textstyle.classes applies to the inner div element of the button containing the button’s text - but it’s the parent button that was actually disabled.

When I moved it to the style.classes this worked, and as long as you don’t have any classes in textStyle.classes that will overwrite color then your text element div should inherit that colour.
1 Like
Thanks, that works and is more elegant to have all styles defined in the one spot. Not sure why I didn’t try that first… the textStyles must have spoken to my subconscious. I also need to get more acquainted with using the dev tools to help with diagnostics
Now I just need to work out how to stop the hover animation when it’s disabled…
2 Likes
Did you manage to stop hover animation when it's disabled? Do you mind to share 
For some reason this is not working for me. I've applied to my style.casses and it does not change.

Similarly to @Henrique_Trebilcock, simply applying a style class for the disabled state to a button I have does not change any color or border options. Is there something I am missing.
Additional data: I do have other bindings on the "text", "textStyle.color", "enabled" and "style.backgroundColor" properties of this Perspective primary button.
Ideally, I'd like to make this button look like the disabled toggle switch and numeric entry boxes that are grayed out on the screen.
Thanks all!
Could you please share the values you've applied in your Disabled_2_State_Button class?
If I apply only those settings with the disabled element state, I see the expected background color. I don't see the border color because there's no border in use by the button. If you're not seeing the expected values, you're likely running into contention with another class you've applied. Examine the Styles tab of the Developer tools to see what value is being used instead - as well as which rule is causing it to be applied.

1 Like
So, interestingly enough, when I uncheck the "border:" check box in the Chrome developer tools, the border comes back and now I can see where it is the proper black color. I'm not super familiar with web development, but I'm assuming where it says "var(--border--disabled);" after it is disabling all borders for some reason.
I will mention, other than the style class previously mentioned above, I have no other items affecting any border properties (or maybe none I know of  ).
).
Oh... It's much further down than I anticipated. Do you see the "arrow" attached to that border setting? It's an object which contains some rules that are impacting you:
border-bottom-style: ;
border-bottom-width: ;

You can see that the border colors applied here are being overwritten later on, but since the border has no width you'll never see it. Your style class must override the border width and border type in order to display the border in this scenario.

1 Like
Okay, so that worked for the border color, but for me, the background color is still not changing. I've been investigating, trying to figure it out (trying to learn CSS on the fly).
So, what I'm thinking, is that I do have a binding on "style.backgroundColor" attribute. I think that this is overriding the other background color settings on the style classes.
Even when I remove the binding on that attribute, it still stays at the specified static value on the attribute. It's only when I delete the attribute from the PROPS category, does the style class have effect and change the background color.
I guess I could use an expression statement with a 3 color selector to drive the background color of this box.
I can promise you that will do it, because "inline" values take precedence. Binding or not, if you've specified any color other than the default "empty string" value that's the value that will be used. Setting a property value is how you apply a value and ignore any applied CSS.
1 Like
Samuel - a design tip: don't use underline in your HMIs. It's never1 used by professional graphic designers. Check in books, magazines, advertising and professionally designed GUI applications such as Windows, MacOS, Linux etc., except for hyperlinks or to indicate an Alt-hotkey combination. Underlining distorts the shape of the word and cuts through descenders in lowercase letters.
1 Usual disclaimers apply.
1 Like