Using Igntion 7.9.1.
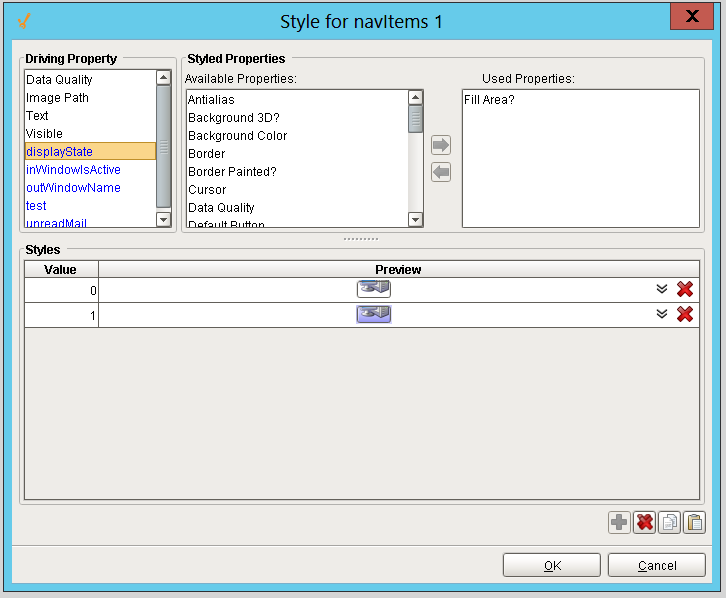
I have a integer custom property “displayState” that will be either values 0, 1, or 2. I want to use these to drive the fill area of my component. However, when I try to edit this and add a row for how I want it to display if the value is two, I get this
where the add row button is greyed out. It obviously knows it’s an integer as it has values 0 and 1 listed there. Any ideas why I am not allowed to add a row?
The definition of my custom property if it matters -
if(!{Root Container.navItems 1.inWindowIsActive} && {Root Container.navItems 1.unreadMail} <= 0,
0,
if({Root Container.navItems 1.inWindowIsActive},
1,
2)
)