liam1
December 14, 2023, 7:25am
1
I have a xy coordinate container set to fixed mode which contains a canvas component.
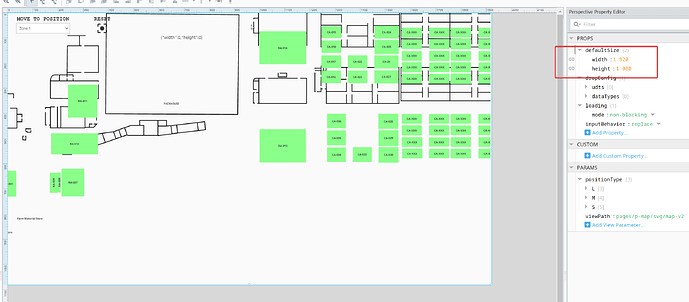
The defaultSize is set to 1920 x 1080
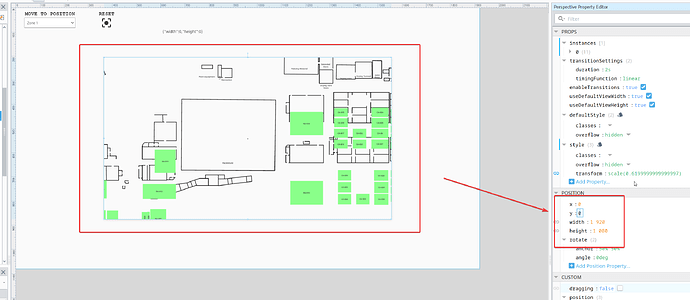
When I set the position of the canvas to x,y to 0,0 and the width and height to match the parent container, it places in the canvas in the center with a reduced size?
Should it now fill to the size of the parent and be positioned to the start from the top left ?
Is this a bug?
What is your transform : scale(0.63) intended for?
liam1
December 14, 2023, 8:45am
3
I'm using it to zoom in and out of the view using the scroll wheel.
well doesnt that explain why its smaller? xd what happens with the position/placement when you leave the scale on 1
liam1
December 14, 2023, 10:16am
5
Okay that seems to be what was causing it. Set back to 1 and it works as normal.
1 Like