Hello!
I have defined some background colors in Ignition Perspective:

Now I trying to use this background colors in some cells depending on the content:
so I using Expression in that column style field:
switch(
{this.props.value},
"ADECUADO", "background_adequate",
"TRIVIAL", "background_trivial",
"TOLERABLE", "background_tolerable",
"MODERADO", "background_moderate",
"IMPORTANTE", "background_important",
"INTOLERABLE", "background_intolerable",
"default"
)
but seem is not working, any idea how to do this?
You have used case syntax in a switch expression. The case syntax is easier to read so change switch to case.
I think you need to include the path to the style definition too.
case(
{this.props.value},
"ADECUADO", "TablaPRL/background_adequate",
"TRIVIAL", "TablaPRL/background_trivial",
"TOLERABLE", "TablaPRL/background_tolerable",
"MODERADO", "TablaPRL/background_moderate",
"IMPORTANTE", "TablaPRL/background_important",
"INTOLERABLE", "TablaPRL/background_intolerable",
"default"
)
1 Like
Also, your binding needs to supply an object with key/value pairs. Did you intend to bind to a color key within styles, perhaps?
my bindings now should link to background_color withing styles
You can put the expression binding on style.classes.
2 Likes
Did you get this solved? I don't think you can set cell colors dynamically from the column's style properties. You need to either:
- Render the column as a view, and configure that view with a background-color binding based on the incoming view.params.value
or
- Transform the props.data property to return each cell as a json object like: {'value':, 'style':{'background-color':''}}
1 Like
I keep trying, will try more tomorrow, have a good day.
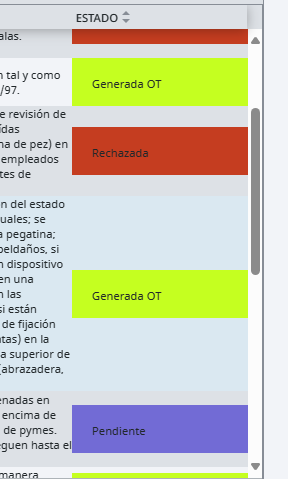
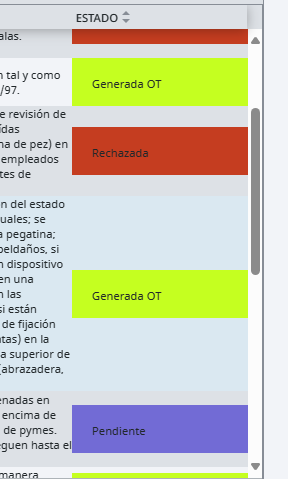
Yeah it works! I used the first method as the dataset is quite long to convert it to json.
In my case I used 3 conditions in the background-color expression binding:
if({view.params.rowData.ESTADO} = "Rechazada", "#C53D20",
if({view.params.rowData.ESTADO} = "Generada OT", "#C5ff20",
if({view.params.rowData.ESTADO} = "Pendiente", "#C5C520", "")))

I wonder if would be a good Idea trying to do this by script without bindings.
Thanks a lot for your help and yor video Daniel.
1 Like
Hi @danieltalbot
Using an adaptation of your second option on a Tranform of the Named Query and also working great
def transform(self, value, quality, timestamp):
output = []
value_mapping = {
1: "Adecuado",
2: "Trivial",
3: "Tolerable",
4: "Moderado",
5: "Importante",
6: "Intolerable"
}
color_mapping = {
"Adecuado": "#73F093", # Green
"Trivial": "#B2FF66", # Light Green
"Tolerable": "#ECF293", # Yellow
"Moderado": "#F0B473", # Orange
"Importante": "#ffa7cc", # Pink
"Intolerable": "#E60012" # Red
}
py_data = system.dataset.toPyDataSet(value)
for row in py_data:
newRow = {}
for col in py_data.getColumnNames():
cell_value = row[col]
if cell_value in value_mapping.values():
bgColor = color_mapping[cell_value]
else:
bgColor = ""
if bgColor:
newRow[col] = {"value": cell_value, "style": {"backgroundColor": bgColor}}
else:
newRow[col] = cell_value
output.append(newRow)
return output
This one done with your first option:

Thanks
2 Likes