I'm trying to set up a project so that alternating between custom themes is quite simple. One problem that I'm having is that a few components, for instance the pie chart, contains a list of color values rather than styles.
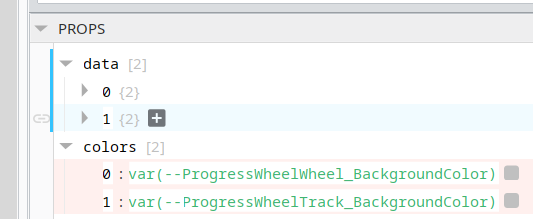
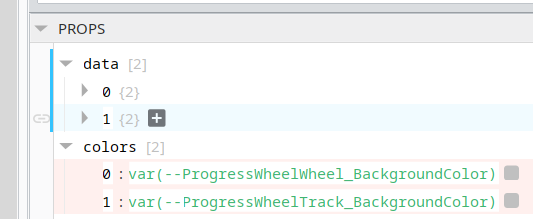
My theme CSS contains a set of variables to define colors so I was hoping I could just past those in. When I do this it just goes black and displays an error. Is there any workaround I could use?

That's strange... I'm seeing the same thing in v8.1.22. It seems the pie chart doesn't accept CSS variables for its colours... Pretty sure this is a bug @cmallonee
Also, it doesn't apply here, but if you're not doing this already, I would strongly recommend using Perspective Styles in your graphics instead, and referencing your CSS theme variables inside of your PStyles. CSS theme variables are locked away, hidden from developers. Perspective Styles are transparent to the dev and available to easily select from a drop down list. Perspective Styles can also more easily be sorted into a logical folder structure, again, for easier locating by devs.
Yeah that's how I've gone about most of my colors, but charts don't allow you to apply styles like that for some reason, I saw the same behavior on gauges.
1 Like
I'm pretty sure the 3rd party libraries we leverage for the charts/gauges have never accepted variables as colors, because behind the scenes its probably just expecting a string representation of a color. I'll have to wait for a Developer to confirm.
2 Likes