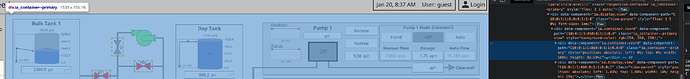
I would like to know what is the best way to create views in perspective to show P&IDs and the important data that can shrink and grow like in the "Chem Feed" view in the Inductive Automation Demo App "Water/Wastewater" Link: Perspective
I have tried creating a P&ID in a Coordinate container with Pipe tools and then embedding this in a flex container to shrink and grow and it doesn't work. I tried the same Coordinate container setting the mode to "percent" instead of fixed and it doesn't work, everything get messed up (pipes not joined with valves and pumps and other stuff messed).
I will guess the demo is using flex containers instead of embedded coordinate containers. However, I do not know of how to create P&IDs in flex containers since creating in flex containers components are in a row or columns. I am not sure how in a flex container you could place the pumps and valve on top of the lines (the pipes) and then how to interconnect the pipes with other elements like in the demo. Could someone guide me on this?