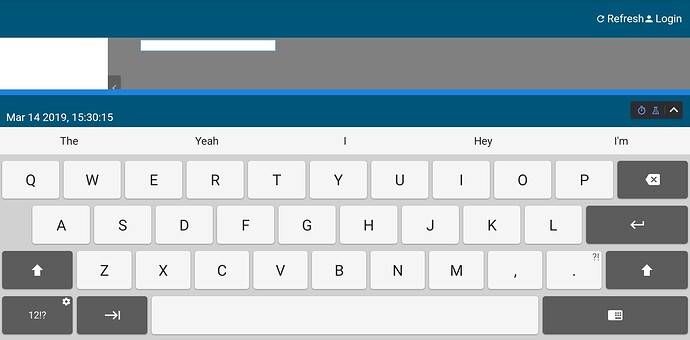
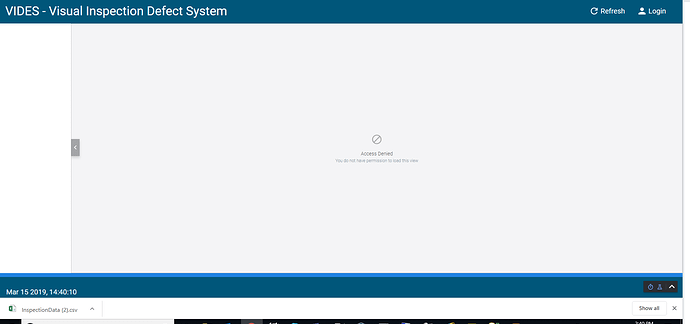
Testing our application on a tablet, it appears that opening the keyboard by clicking a text field causes the footer to be pushed upwards. This makes sense, as it is a docked component, but I was wondering if there is some way to hide the footer when a keyboard is opened or the window height passes a threshold (the breakpoint only applying to width, as far as I know).
Android tablet, using Chrome.