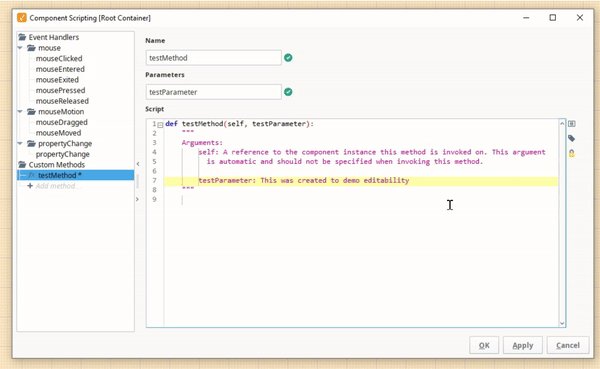
Since developing this method for automatically applying designer changes when the designer is opened, I've been exploring ways of adding my own preferences to the designer. Most recently, I added a button to my script editor that enables custom method comment editing:


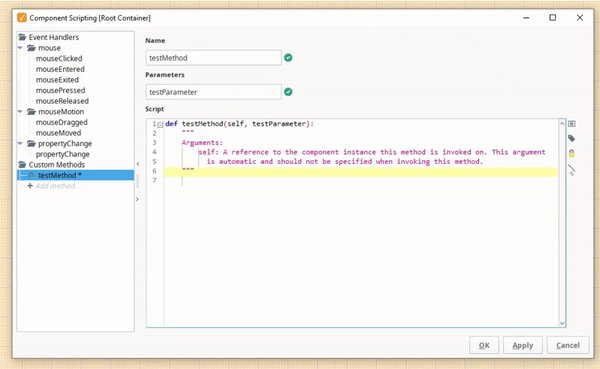
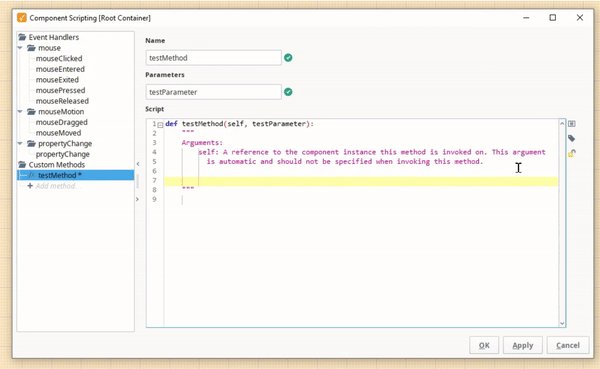
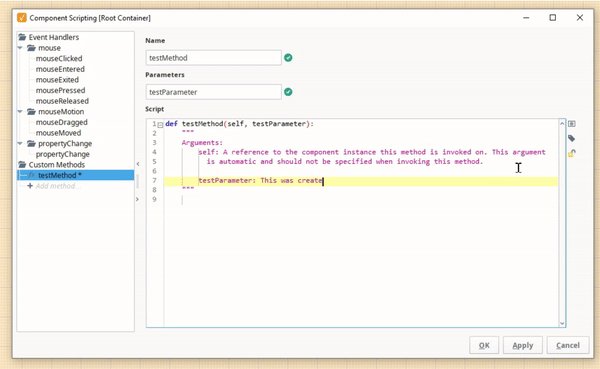
What I've learned from the exercise is that the custom method editor is just a text area with a document filter that looks for what line the second set of triple quotes is on, so no matter what line the triple quotes is on, the preceding text in the text editor will be uneditable. If the second set of triple quotes is deleted, the document filter does not restrict editing at all, and this is problematic because this means that the function name and variables can be edited in a way that differs from the text fields. Simply removing the document filter causes the same issue, and worse, I imagine that if the script is opened in a designer where the patch is not applied, and there are two sets of triple quotes that are not top level, all of the scripting down to the second quote will be inaccessible.
Therefore, in my patch, I add a custom document filter that protects the first two lines, so the def can't be inadvertently changed and the first set of triple quotes stays in place forcing the comments to be at top level and closed off in some way prior to scripting.
Obviously, this is undocumented and therefore unsupported, but if anybody is interested in experimenting with this, here is the basic script that can be ran from the script console to enable custom method comment editing on any component script editor that already has the custom function editor pane opened.
from java.awt import Window
from javax.swing.text import DocumentFilter
# Locate and return the custom method editor within a component script editor window
def getCustomFunctionEditor(window):
for component in window.components:
if component.__class__.__name__ == 'CustomFunctionEditor':
return component
else:
customFunctionEditor = getCustomFunctionEditor(component)
if customFunctionEditor:
return customFunctionEditor
def enableCommentEditing(window):
# Custom document filter that allows top level comment editing, but prevents the first two rows of a custom method script editor from being edited,
# ...so the function name and parameters can't accidently be changed,
# ...and to keep the first set of tripple quotes in place since they are required by the default document editor
class EditableCustomMethodFilter(DocumentFilter):
def insertString(self, fb, offset, string, attr):
# > 1 protects both the def line and the first triple quote line from being edited
if fb.document.defaultRootElement.getElementIndex(offset) > 1:
super(EditableCustomMethodFilter, self).insertString(fb, offset, string, attr)
def replace(self, fb, offset, length, string, attr):
if fb.document.defaultRootElement.getElementIndex(offset) > 1:
super(EditableCustomMethodFilter, self).replace(fb, offset, length, string, attr)
def remove(self, fb, offset, length):
if fb.document.defaultRootElement.getElementIndex(offset) > 1:
super(EditableCustomMethodFilter, self).remove(fb, offset, length)
# Find the text area within the custom function editor, and apply the custom document filter to enable comment editing
def setCommentsEditable(customFunctionEditor):
for component in customFunctionEditor.components:
if component.__class__.__name__ == 'PythonTextArea$textArea$1':
documentFilter = component.document.documentFilter
component.document.setDocumentFilter(EditableCustomMethodFilter())
setCommentsEditable(component)
customFunctionEditor = getCustomFunctionEditor(window)
if customFunctionEditor:
setCommentsEditable(customFunctionEditor)
for window in Window.getWindows():
if window.__class__.__name__ == 'ComponentScriptEditor':
enableCommentEditing(window)
One other thing of note: in order for the Custom Function Editor to be found using the provided recursive script, one of the left panel JTree's Custom Method children will need to first be selected. In my designer initialization script I do this programatically in this way:
Basic JTree Custom Function Selection Script
from javax.swing.tree import TreePath
# Recursively finds the highest level split pane within a given window
def getSplitPane(window):
for component in window.components:
if component.__class__.__name__ == 'JSplitPane':
return component
else:
splitPane = getSplitPane(component)
if splitPane:
return splitPane
# Arbitrarily selects the top level custom method tree [if a custom method editor is possible for the specified component]
# This causes the custom method editor to be added to the right panel, so the pane can be easily accessed programatically.
def initializeCustomMethodPane(jtree):
for index in xrange(jtree.model.root.childCount):
child = jtree.model.getChild(jtree.model.root, index)
if child.toString() == 'Custom Methods':
jtree.selectionPath = TreePath(jtree.model.getChild(child, 0).path)
break
jtree = getSplitPane(window).leftComponent.viewport.view
initializeCustomMethodPane(jtree)