Short of writing your own module, you can't; you need to create these as Views.
However a word of caution: these symbols use a flex container which really doesn't play nicely when embedded into a Coordinate container and you're aligning pipework to the symbols.
I would be creating your View symbols as pure coord containers setting their mode to percent without an aspect ratio (set the aspect ratio on your pnid view instead)
Examples of mis-alignment:
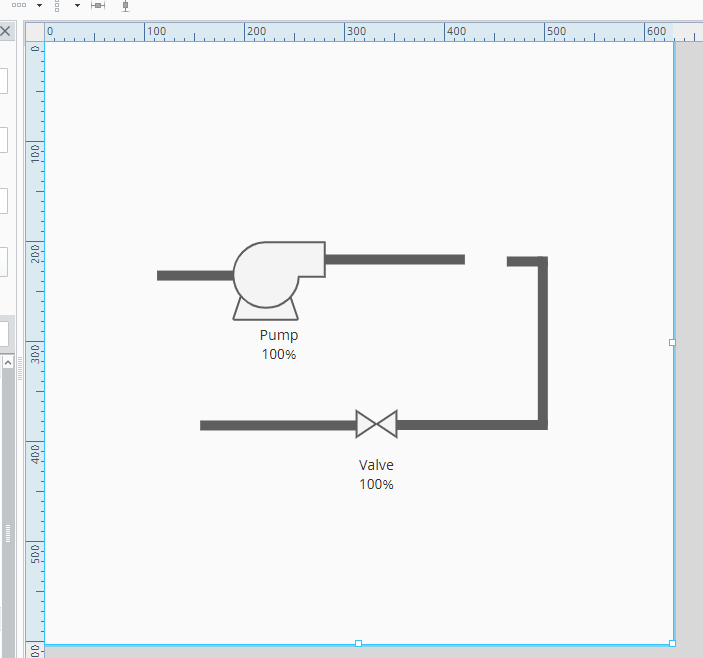
Designer (ok) :
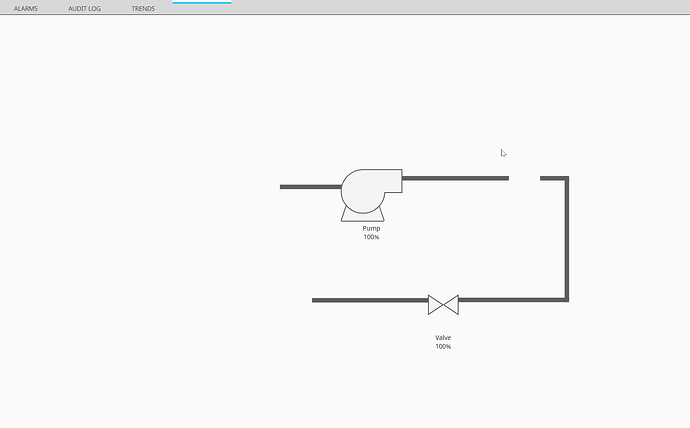
Browser (note the pipes misalignment):
The View is a coord view and mode set to percent with the aspect ratio configured as the default size width:height
View JSON
{
"custom": {},
"params": {},
"props": {
"defaultSize": {
"height": 601,
"width": 628
}
},
"root": {
"children": [
{
"meta": {
"name": "Pump"
},
"position": {
"height": 0.2093,
"width": 0.1592,
"x": 0.293,
"y": 0.3239
},
"type": "ia.symbol.pump"
},
{
"meta": {
"name": "Valve"
},
"position": {
"height": 0.1661,
"width": 0.0717,
"x": 0.492,
"y": 0.5829
},
"type": "ia.symbol.valve"
}
],
"meta": {
"name": "root"
},
"props": {
"aspectRatio": "628:601",
"mode": "percent",
"pipes": [
{
"appearance": "auto",
"end": "none",
"fill": "",
"flanges": true,
"lineVariant": "solid",
"name": "pipe",
"origin": {
"connections": [
{
"connections": [],
"x": 0.1784,
"y": 0.388
}
],
"x": 0.2998,
"y": 0.388
},
"start": "none",
"stroke": "",
"visible": true,
"width": 10
},
{
"appearance": "auto",
"end": "none",
"fill": "",
"flanges": true,
"lineVariant": "solid",
"name": "pipe_0",
"origin": {
"connections": [
{
"connections": [],
"x": 0.6686,
"y": 0.3613
}
],
"x": 0.4453,
"y": 0.3613
},
"start": "none",
"stroke": "",
"visible": true,
"width": 10
},
{
"appearance": "auto",
"end": "none",
"fill": "",
"flanges": true,
"lineVariant": "solid",
"name": "pipe_1",
"origin": {
"connections": [
{
"connections": [],
"x": 0.2471,
"y": 0.637
}
],
"x": 0.4961,
"y": 0.637
},
"start": "none",
"stroke": "",
"visible": true,
"width": 10
},
{
"appearance": "auto",
"end": "none",
"fill": "",
"flanges": true,
"lineVariant": "solid",
"name": "pipe_2",
"origin": {
"connections": [
{
"connections": [
{
"connections": [
{
"connections": [],
"x": 0.7354,
"y": 0.3646
}
],
"x": 0.7927,
"y": 0.3646
}
],
"x": 0.7927,
"y": 0.6362
}
],
"x": 0.5596,
"y": 0.6362
},
"start": "none",
"stroke": "",
"visible": true,
"width": 10
},
{
"appearance": "auto",
"end": "none",
"fill": "",
"flanges": true,
"lineVariant": "solid",
"name": "pipe_3",
"origin": {
"connections": [],
"x": 0.8169,
"y": 0.7741
},
"start": "none",
"stroke": "",
"visible": true,
"width": 10
}
]
},
"type": "ia.container.coord"
}
}
The issue is that the root of the symbols are flex containers, and the symbol scales differently to how the text scales.