You can use overflow: visible to achieve this:
Repeater:
{
"custom": {},
"params": {},
"props": {},
"root": {
"children": [
{
"meta": {
"name": "FlexRepeater"
},
"position": {
"basis": "320px"
},
"props": {
"elementPosition": {
"basis": "24px",
"grow": 0,
"shrink": 0
},
"elementStyle": {
"overflow": "visible"
},
"instances": [
{
"color": "#FF0000",
"instancePosition": {},
"instanceStyle": {
"classes": ""
}
},
{
"color": "#00FF00",
"instancePosition": {},
"instanceStyle": {
"classes": ""
}
},
{
"color": "#0000FF",
"instancePosition": {},
"instanceStyle": {
"classes": ""
}
}
],
"path": "Overlapping Repeater/icon",
"useDefaultViewWidth": false
},
"type": "ia.display.flex-repeater"
}
],
"meta": {
"name": "root"
},
"props": {
"direction": "column"
},
"type": "ia.container.flex"
}
}
Embedded icon:
{
"custom": {},
"params": {
"color": "#FF0000"
},
"propConfig": {
"params.color": {
"paramDirection": "input",
"persistent": true
}
},
"props": {
"defaultSize": {
"height": 42,
"width": 42
}
},
"root": {
"children": [
{
"meta": {
"name": "Icon"
},
"position": {
"basis": "42px",
"shrink": 0
},
"propConfig": {
"props.color": {
"binding": {
"config": {
"path": "view.params.color"
},
"type": "property"
}
}
},
"props": {
"path": "material/insert_emoticon",
"style": {
"width": "42px"
}
},
"type": "ia.display.icon"
}
],
"meta": {
"name": "root"
},
"props": {
"direction": "column",
"style": {
"overflow": "visible"
}
},
"type": "ia.container.flex"
}
}
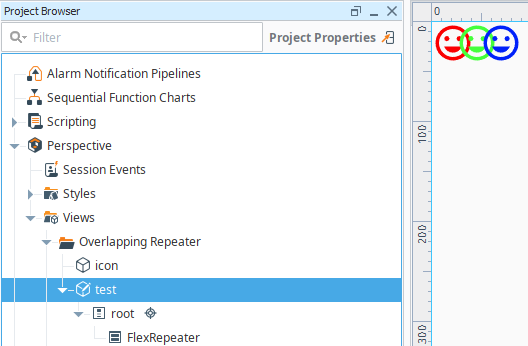
![]()