HI,
I am having a XY Chart With two series configured, Series-1 Render Set to Column and Series -2 Render Set to Line. By default it was plotted vertically. But I want that to be plotted horizontally. Is an option to switch between vertical to horizonal as in Vision xy chart component property in perspective?
Hi there, you should be able to do this by manually swapping the x-axis and y-axis properties.
I was able to do this by swapping the xAxes and yAxes props of a the xy chart in bar mode, and then within each series of the series prop swap the xAxis and yAxis props and then the data.x and data.y props and this should give you your chart rendered horizontally.
This is what my props look like after doing this to the default xy chart component as it is when you first drag it onto a View and changed each series to render as a column.
4 Likes
Hi jthorpe
I'm new to ignition so I don't know
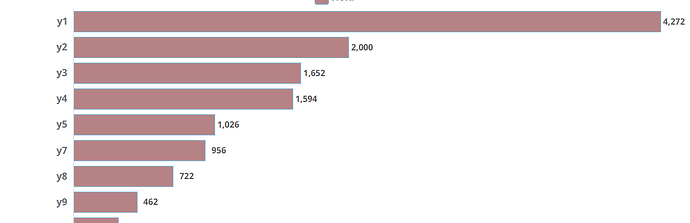
When I use the chart in perspective, it looks like the attached picture, but there are no xAxes. What should I do?
let me know
It looks like you are not using a XY Chart. Use a XY Chart component, and set the series render property to column. Then, follow the instructions above to achieve a horizontal result.

1 Like
Thanks for letting me know
I'll ask you one more question
Two data are shown in the xy chart. How do I add one more data?
If you hover your mouse over series, a plus button should appear.
I'm not sure how you plan on populating the the data for your bars, but these resources will help understand the mechanics of that chart:
Ignition Docs, XY Chart, Version 8.1
2 Likes
Hi team, i have made the chart as suggested, it is working for me. But only alternate row of label is shown in Y axis. How to fix this.
Hi team, found the solution. I have adjusted the Y-axis→ appearance→grid→minDistance adjusted to 5. Now the all the y axis label are displayed.
1 Like