I created a view called POPUP. I want to make this view visible and invisible by binding it to a boolean tag. Specifically, i created a tag called “Low Temp Alarm”. I enabled this tag’s alarm so that when the temp falls below the setpoint, the HasActive comes ON.
When the HasActive comes ON, the view POPUP does not appear. What could be wrong?
I haven’t tested it, but you would need to do something like bind a session custom prop to the tag and on the session prop on change event, open your popup as @victordcq mentioned
Assuming Perspective since you said View
Hi Victor. That is precisely what I’m trying to accomplish. When the alarm goes off, i want it to make the popup view visible.
The example from the manual didn’t help me, it uses a button to call the popup. I was hoping I could from the property window for the view, bind the Low Temp Alarm Tag’s HasActive going ON to the visible Meta property, but that doesn’t work.
Nmichin, i’m a newbie so terms like binding a session prop to the tag would have to be further simplied for me to follow please.
create a alarm pipeline with a (similar) script like this:
(make sure to include sessionIds + pageIds)
edit: you might have to include the pageid into the alarmId (first argument of openPopup) for it to be unique and show up on all pages idk)
for session in system.perspective.getSessionInfo():
#you could filter here if you only want certain sessions/users to receive a popup
for page in session.pageIds:
#popup on all open pages of the session
system.perspective.openPopup('alarmId','New Folder/alarmpopup',sessionId=session.id, pageId=page)
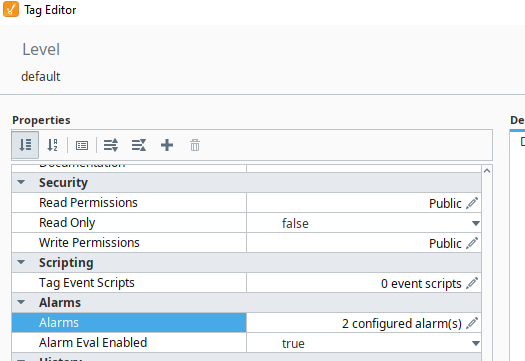
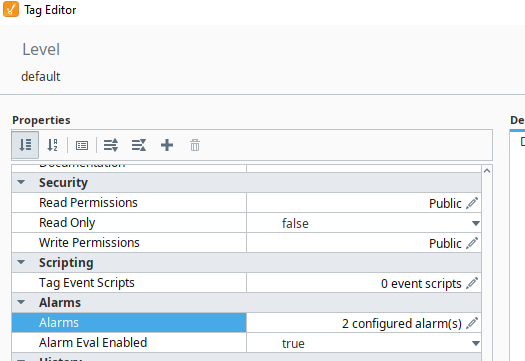
configure an alarm in the tag editor:

choose alarm mode ‘below setpoint’
choose a setpoint so it will trigger on when its below it
set the alarmpipline you just made in the “active pipline”