I'm experiencing some strange behavior when sending JSON data to the widgets prop of the dashboard component.
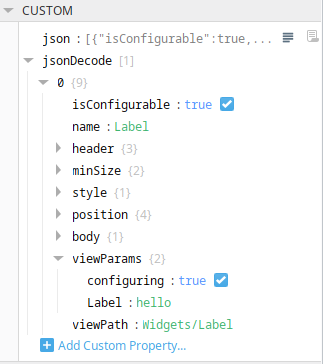
In the below screenshot you can see a custom value I have called json.

It contains the following string.
[{"isConfigurable":true,"name":"Label","header":{"style":{"classes":""},"title":"","enabled":false},"minSize":{"columnSpan":4,"rowSpan":2},"style":{"classes":""},"position":{"columnEnd":26,"columnStart":1,"rowStart":1,"rowEnd":8},"viewParams":{"configuring":true,"Label":"hello"},"body":{"style":{"classes":""}},"viewPath":"Widgets/Label"}]
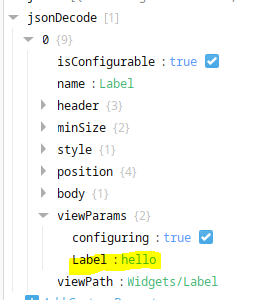
I then run the following value change script that decodes the json and sends it to the widget, and also the custom array jsonDecode.
def valueChanged(self, previousValue, currentValue, origin, missedEvents):
json = system.util.jsonDecode(currentValue.value)
self.custom.jsonDecode = json
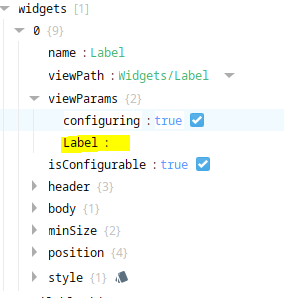
self.props.widgets = json
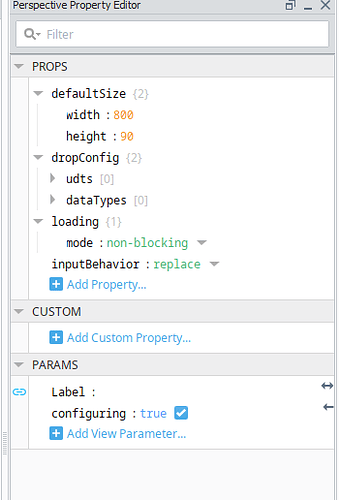
The widget's params are set to the default value of that widget, where jsonDecode has the correct parameter values.


It seems that for some reason the widgets property is not accepting the given params and is then reseting them back to their default values. Any ideas on how I can fix this?
Thank you!