Hello,
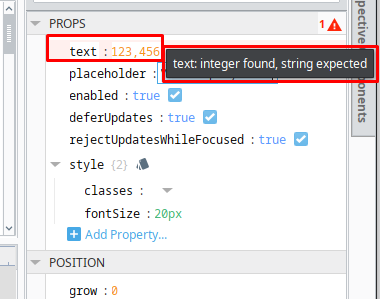
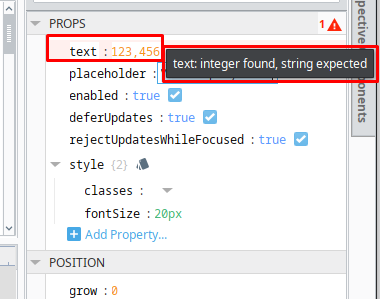
How can I not get an error when an integer is entered on a text field? Currently I am getting an “integer found, string expected” error. Sometimes the user will enter just an integer and other times it will be a string so I figured the text field would be the best option. I can not let the error exist as I use the quality field for another script.
Facing the same issue. What was weird was that it was working fine and then I started getting the error. Now I can’t seem to get it to stop.
Could you post a screenshot of this issue? There’s a warning in the Designer which can be safely ignored and which has absolutely no impact on the front-end user nor the back-end designer session other than the highlighting of the property.
If for some reason you absolutely must remove the highlighting, you could introduce a change script to convert any integer values to string values:
self.props.text = str(currentValue.value)
Please note that this will result in the value being written twice, and so anything which updates on the value change will happen twice. his is not an issue if something only reads the property. For example, if you introduce a DB write as part of the onChange script, the DB write will occur twice - once with an integer value and then a second time with a string value. If you have bindings which read the property, those bindings will fire twice, once with an integer value and once with a string value. If you have an onClick (or similar event which reads the property value, those will still only evaluate once as the event is fired.
All I want to do is enter in 123456 into the text field. The reason for this is that sometimes the employeeid will have a leading zero which they MUST enter in (and I get it that I can concatenate the leading zeros on the backend but management wants them entering it in so that isn’t an option). Point being that Ignition shouldn’t be comma formatting the number in a text field. It is a bug.

1 Like
I appreciate your suggestion, however If it causes the the event to fire twice then I can’t use it as a workaround. I posted the issue below.
If you bind a label against that text property, you'll see that even the displayed Label value does not contain a comma.
If you look at the TextField in an active session (or even in the Designer), you'll see that the TextFIeld does not display the comma.

If you look at the value as it is stored within the view, you'll see that the value does not contain the comma.
"children": [
{
"meta": {
"name": "TextField"
},
"position": {
"height": 32,
"width": 150,
"x": 200,
"y": 179
},
"props": {
"text": "123456"
},
"type": "ia.input.text-field"
},
{
"meta": {
"name": "Label"
},
"position": {
"height": 32,
"width": 113,
"x": 200,
"y": 231
},
"propConfig": {
"props.text": {
"binding": {
"config": {
"path": "../TextField.props.text"
},
"type": "property"
}
}
},
"type": "ia.display.label"
}
]
The comma AND the warning are only visible in the Designer, and will have no impact on your data either as it is displayed or as it is stored.
At this point you might ask, "well why does it have a warning at all if numbers aren't a problem?"
The answer is that the value of a Text Field must ALWAYS be a string, and so we cast whatever value you supply it to be a string on the backend. The front-end however sees only the characters 123456 and the JSON sort of says "hey, those are numbers" and so it tries to display them as numbers. At this point there's a sort of sort of disconnect which leads to what you're seeing. We can't change the schema to allow for numbers because the value must be a string and will be cast to a string. It is better to err on the side of being informative here in case a user tries to save a float/int value because their value would be changed to a string without warning.
1 Like
I have the same warning on my numeric dropdown, and it also stops the display label from appearing whenever I change the value in the designer—even though the value is changed (and will appear correct if I reload the page).
Could you perhaps supply the view.json file in use, or provide some screenshots which demo your issue? I’m able to supply numeric values/options without issue. I can see the same warning if I supply a numeric value for props.placeholder, but even that property is working as expected.
IntegerDropdownIssueDemonstration.zip (3.6 KB)
this should show what I’m talking about ^
lmk if you have any issues importing it
Your issue has nothing to do with the contents or values of the properties, and everything to do with the dimensions of the Dropdown. All problems ceased the moment I made your Dropdown a bit bigger, and returned when I went back to the original size. I also don’t see any warnings along the lines of “Integer found String Expected”. As a workaround, please adjust the size of your Dropdown to something just a bit bigger (width), OR you could also set Dropdown.props.search.enabled to have a value of false. It appears that the culprit is the “search” input moving the selected value out of place, and then not re-allocating the space once a selection is made.
Thank you very much!
It seems that the minimum width for the dropdowns in the page I’m developing is 96 to show 2 digits… seems pretty absurdly wide, tbh.

Am I doing something wrong?
No, it’s just a flaw with the Dropdown (for which I opened an internal ticket). The search input is failing to release the space it occupies when an option is selected. That search input requires x amount of space from the right, and so it sort of pushes text content to the left if there is not enough space. If you inspect the page while this is occurring, you can actually see the selected option label, but it’s off to the left. I bet if you set the overflow of the Dropdown to a value of “visible” you could see the label. Anyway, removing the ability to search bypasses this problem because there is no search input to “push” the label.
1 Like
Oh, yes, exact same issue. I’ll link that post to the ticket as well.
1 Like