Hi there,
I wonder if someone can clarify something for me please? I am using the built in pipe segments and pipe joints. Whilst they look great at design time, when it comes to run time some of them do not line up or there is a size mismatch.
I read some other similar topics. One topic says check to ensure the layout mode is set to ‘Relative’ (which mine is) whilst another article says one segment should be set to ‘Anchored’ whilst another to ‘Relative’. Could someone clarify how to clear up the error and if it is to set one to Anchored whilst the others to relative does that effectively mean that on a screen of say 20 pipe segments and joints that one is Anchored and the others set to relative?
Thanks in advance.
Kevin
The definitive answer is, don’t use the pipe segment component  you will always have issues with these unless you set all of your p&id components on the page to use anchored layout. But then your displays won’t resize for different screen resolutions… Hence, don’t use them. Use the line shape: they look cleaner, and they have fewer display issues. I would suggest using only 1 or 2 segments per line and connecting multiple lines together by moving them. Having one big multi-segment line is a nightmare if you need to move vertices around, as vertex manipulation in Ignition has a lot left to be desired… You will end up with non-perpendicular and misaligned vertices
you will always have issues with these unless you set all of your p&id components on the page to use anchored layout. But then your displays won’t resize for different screen resolutions… Hence, don’t use them. Use the line shape: they look cleaner, and they have fewer display issues. I would suggest using only 1 or 2 segments per line and connecting multiple lines together by moving them. Having one big multi-segment line is a nightmare if you need to move vertices around, as vertex manipulation in Ignition has a lot left to be desired… You will end up with non-perpendicular and misaligned vertices
Ps. You should never mix anchored and relative layouts for components that need to be connected. If the client is opened on different resolutions, your components will most likely no longer be connected, and your relative components will be scaled larger or smaller while your anchored components won’t be scaled at all. Whoever gave that advice doesn’t know what they’re talking about.
While you’re working out how layout options work, I suggest you open two clients, each at different sizes and potentially ratios so that you can see the result of your layouts on different client resolutions.
Also, make sure that your line objects (and all other components for that matter) have integer positions and sizes. The easiest way to ensure this is to select your components (yes, plural) , press ctrl+p and hit enter. Ctrl+p brings up the size and position dialogue, hitting enter will resize/position the objects to integer values. Note, somewhat counter-intuitively, applying this method with multiple objects selected will not move them all to the same position and size, it applies to them individually unless you specifically punch in values into the fields.
3 Likes
Hi nminchin
Thanks for the reply that does help a lot. We have decided to do as you say and not use the pipe objects.
Thanks for that.
Kev
1 Like
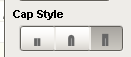
Just FYI, I found the best success with lines by setting the end cap style to the middle or last options:

When using these cap styles and you use the alignment tools to align two lines together, their ends will meet perfectly. If you use the first option (far left), then you’ll have to nudge the lines after aligning.
The best solution that I found is use the Symbol Factory. The pipe segment tool not work for adaptive screen or screen with different resolutions. I have the same problem from version 7 and 8. I don’t know why Ignition not solved this tool that is so important!. The Symbol Factory use SVG images and this work fine for different screen resolutions. Try it.
I’m sorry for my english
Hi Carlos,
Thanks for your reply and the english is absolutely fine.
To be honest I hadn’t thought of using the symbol factory pipes but it is nice to know that they work OK. We have now redrawn the pipes as lines and change the properties based on a script. I will however, show the client the symbol factory ones and see if they want the current pipes changed to these.
Thanks again
Is this in the current version of Ignition. I tried to find this under the line component and didn’t see it anywhere in the vision property editor.
Thanks.
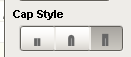
This should be available in any version of Ignition:
Thanks I was using the wrong component.
just for reference if anyone comes across this
so it looks like to get that option you have to use the line tool. I was clicking the line under Misc vs the one on the far right toolbar. The one that just say line next to pipe didn’t have those options
this is the correct one that gives the stroke style options with the cap style
Ah, sorry I missed when you said “component”. The only thing I use the line component for is if I need arrows as it’s very hit and miss trying to align them together. The line tool on the other hand is great 
1 Like
Thanks again for all your help.
 you will always have issues with these unless you set all of your p&id components on the page to use anchored layout. But then your displays won’t resize for different screen resolutions… Hence, don’t use them. Use the line shape: they look cleaner, and they have fewer display issues. I would suggest using only 1 or 2 segments per line and connecting multiple lines together by moving them. Having one big multi-segment line is a nightmare if you need to move vertices around, as vertex manipulation in Ignition has a lot left to be desired… You will end up with non-perpendicular and misaligned vertices
you will always have issues with these unless you set all of your p&id components on the page to use anchored layout. But then your displays won’t resize for different screen resolutions… Hence, don’t use them. Use the line shape: they look cleaner, and they have fewer display issues. I would suggest using only 1 or 2 segments per line and connecting multiple lines together by moving them. Having one big multi-segment line is a nightmare if you need to move vertices around, as vertex manipulation in Ignition has a lot left to be desired… You will end up with non-perpendicular and misaligned vertices