I have 5 objects that are duplicated on two screens. On one screen they change color correctly based on tag state, on the other they do not color at all (just white). In devcelopment they change color correctly, in the live project they do not.
Yesterday this problem did not appear. What is the problem? How do I remedy it?
Can you post a small example of the component? Or maybe some screenshots of the color binding and property editor of the component that is not changing colors.
The problem has resolved itself during a call to support earlier today.
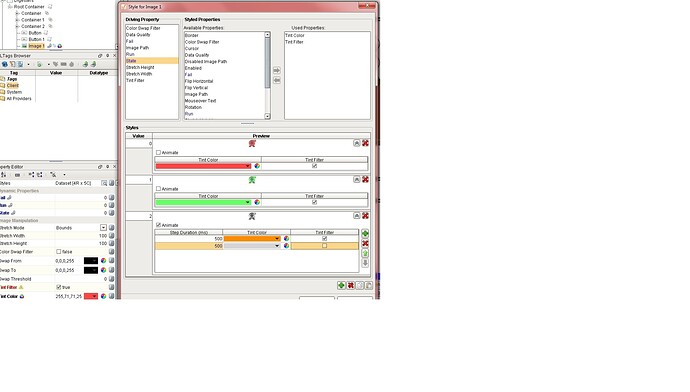
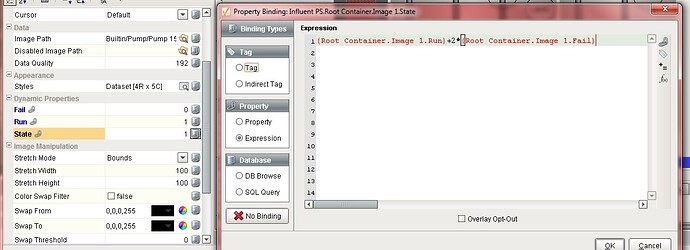
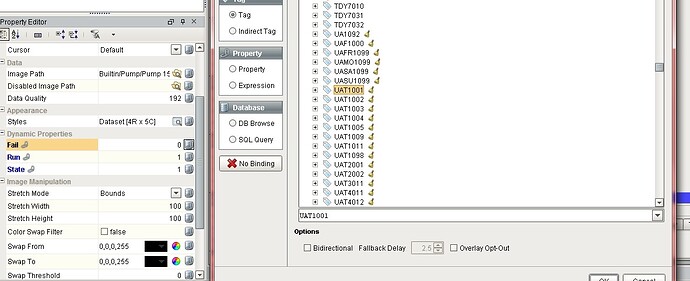
Here are screen shots of the settings. I see that the tint filter property has an alert. The tint filter is modified in the style customizer.
It appeared that the tint filter was not applied on one window (but was on the other) until I forced a state change of the tag from ignition.

Thanks for posting the resolution to your problem.
It will help others. Probably me.
Dennis
[quote]Thanks for posting the resolution to your problem.
[/quote]
It isn’t resolved yet. I am still wondering why there is an alert on my tint filter and if it is causing (or a symptom) of my problem.
The alert means that that property is being driven by two different systems at once, which is not good.
It means that it is being driven by the style of the component and also has a property binding configured on it. You’ve got to figure out which one you actually meant to use, and remove the other.
Thanks Carl,
I didn’t mean to have it bound to a property, only a style. Thanks for catching that.