Hi!
Does someone know if it´s possible to assign a style to each tree item component based on an external variable?
I´m creating items via scripting and I´d like to variate its background color based on an internal check I´m running for every category.
I know that is possible to change only the icon color, but I was wondering if I could change the color of the whole row.
Thanks!
Be subtle, man. Be subtle! I'd go with just changing the icon.
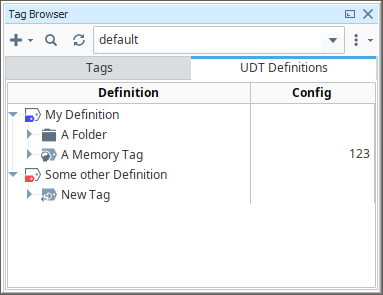
For example, the UDT editor allows one to apply a color to the UDT. It's very small but it's instantly recognisable, very helpful and maintains a very clean user interface.
Use color carefully, consistently and with purpose. In general using primary colors like #ff0000 (red) and #0000ff (blue) can look amateurish. Define some theme colors instead and use those or use the Perspective Built-In Themes | Ignition User Manual instead. Note that none of those use ff values in the red, green or blue channels. Name your styles with something that describes what you are trying to convey rather than the color. e.g., "Error", rather than "Red". Doing it this way means you can change the theme without having to edit all your scripts, and bindings, etc.
2 Likes