I have an issue with the template repeater and the Toggle Button. The Toggle Button selected value is not being over written when the template parameters dataset changes. In the following cases, I have bound a table component to the templateParams property to easily visualize the data being shown.
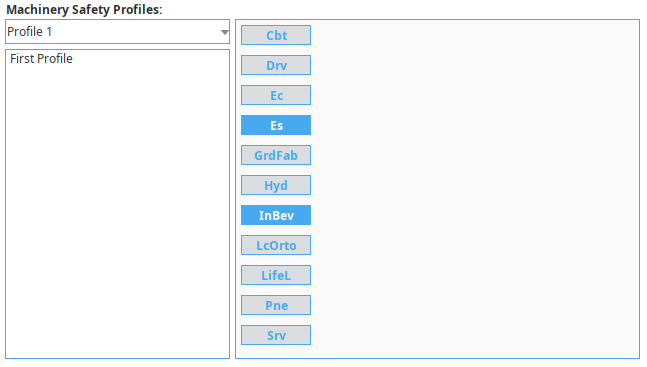
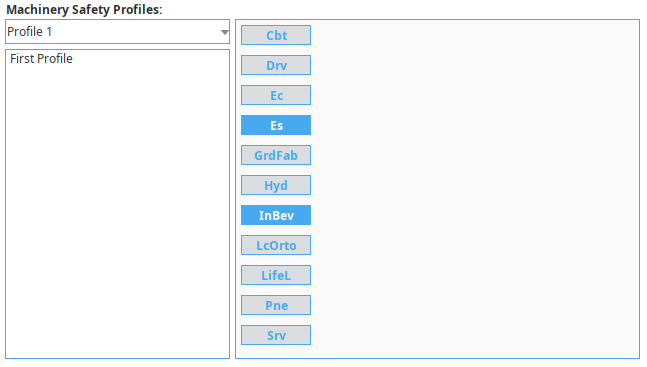
First, I select Profile 1 from the drop down. The template repeater shows the expected values.
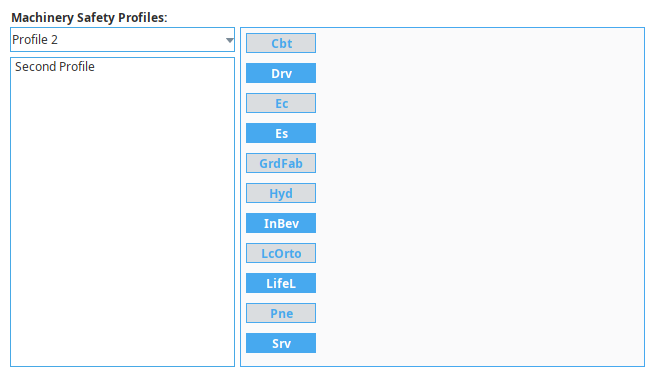
I then select the Profile 2 and the template repeater shows the expected results.
Now, showing that the template repeater is working properly with pre-existing data I select Profile 1 again and this time select the Toggle Button displaying SRV.
With SRV now selected, I then choose Profile 2. It is my understanding that the templates Custom Properties should now should be overwritten. But they are not. Please note that the templateParams as shown in the table are correct, but do not correlate.
What is interesting is the fact that the Toggle Button’s displayed name changes, but the index location maintains the “selected” value.
Here is some additional information:
Template parameters:
Toggle Button:
Toggle Button´s selected property binding:
Any ideas on how to fix this issue? I am hopeful that it is something simple.
Where is the dataset coming from for the template repeater?
Can you try turning Bidirectional off?
Thanks for your reply!
I am using a named query for the templateParams. Here is the SQL binding:
The same issue was seen with and without bidirectional selected.
Looks a bit like a bug. What if you reverse the binding in the template: bidirectionally bind the root container isSelected to the toggle button’s isSelected
The Toggle Button’s isSelected was leftover from trying various solutions.
I have already tried with no luck.
Seems like a bug to me too.
The last thing I would try, is making your selected root property in the template an integer.
Thank you for the recommendation. However, it did not work.
Kind of stuck now.
For updating template repeaters, I always have to finagle it using system.perspective.sendMessage() calls on the buttons, which then trigger message handlers on the problematic components which call self.refreshBinding().
I am not familiar with system.perspective.sendMessage(). I am working in Vision. Does an equivalent method/funciton exist? If so, where can I read up on it?
First of all, thanks to Nick and Daniel for their efforts.
I have found a work around for this issue. Instead of trying to populate the template and set the ‘isSelected’ custom property from one query (see above), I used a much simpler query to populate the and then ran script from the changeProperty event on the Template Repeater to set the ‘isSelected’ custom property. Also, instead of using the Toggle Button I went with a label component and mouseReleased event script (this functionality will be used in other processes).
Here is the starting point:

Then I selected other labels:

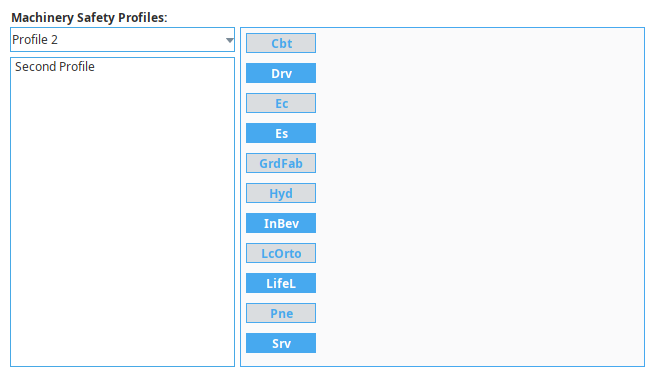
And then I used the dropdown to select another profile.

The window now functions as it should.
Here is my work around:
First, I changed from a Toggle Button to label component:
Next step was to simplify the query:
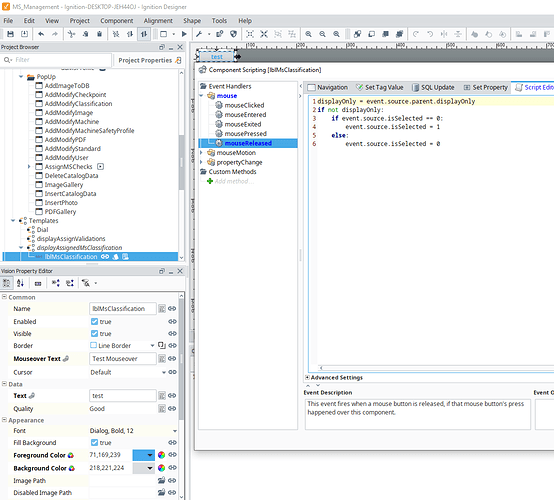
Finally, I wrote a script on the Template Repeater´s propertyChange event to set the Templates ‘isSelected’ Custom Property:
# This scripts takes all MS classes (classes.class_id) and compares them to MS classes assigned to a profile.
# Step 1: Template Repeater loads all MS classes for a given profile. Each MS class has it´s own template.
# Step 2: On Template Repeater´s changeProperty event all templates are individually inspect to see if they are associated with a profile.
# Step 3: If the template (MS class) is associated with a profile the template´s Custom Property 'isSelected' is set to 1
if event.propertyName == 'templateParams':
#------------------------------------------------------------------------------------------------------------------------------------------
# Step 1
# Gets the profile_id primary key from the dropdown component
fk_profile_id = event.source.parent.getComponent('ddMsProfile').selectedValue
# Gets list of all Machinery Safety Classes associated with this profile as pyDataSet.
profileMsClasses = system.db.runPrepQuery('SELECT fk_class_id FROM profile_classes WHERE fk_profile_id = ? ',[fk_profile_id])
#------------------------------------------------------------------------------------------------------------------------------------------
# Step 2
# Defines the template repeater
tr = event.source.parent.getComponent('Template Repeater 1')
# Gets a list of all loaded templates allowing for looping and comparing
templateList = tr.getLoadedTemplates()
# Loop through templates
for template in templateList:
template.isSelected = 0 # Sets isSelected template Custom Property to 0
fk_class_id = template.fk_class_id #Sets the fk_class_id foreign key for later comparison
#------------------------------------------------------------------------------------------------------------------------------------------
# Step 3
for profileMsClass in profileMsClasses:
if fk_class_id == profileMsClass[0]:
template.isSelected = 1
I also tried applying the same solution with the Toggle Button, but it did not work.
Here is the label component´s mousedRelease button script that provides the same functionality as the Toggle Button:
Thanks again to those who repsonded. If someone sees a more efficient/better method, please let me know.