Hello,
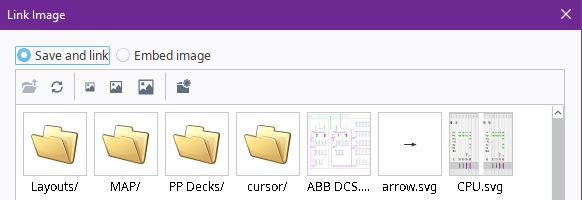
When I drag and drop a svg file into a view I face following option:

If I choose “Embed Image” option, perspective include the svg code in the DOM so svg file can use the perspective embedded font which define in theme file.
Ok now if I choose “Save and Link” option, perspective include svg file with tag in the DOM.
The problem is in the second option the font(Roboto) that use in the svg file can’t get perspective embedded font doesn’t render correctly and they render as default client font if the font is not exist in client OS.
In the contrast the first option work perfect with perspective embedded font in any client but suffer from performance compare to option Save and Link.
How can I force perspective to use its embedded font in theme file for svg which is save in image management?
I believe following link can explain my problem and trick to solve it but I can’t access to the perspective generated HTML.
Thanks.