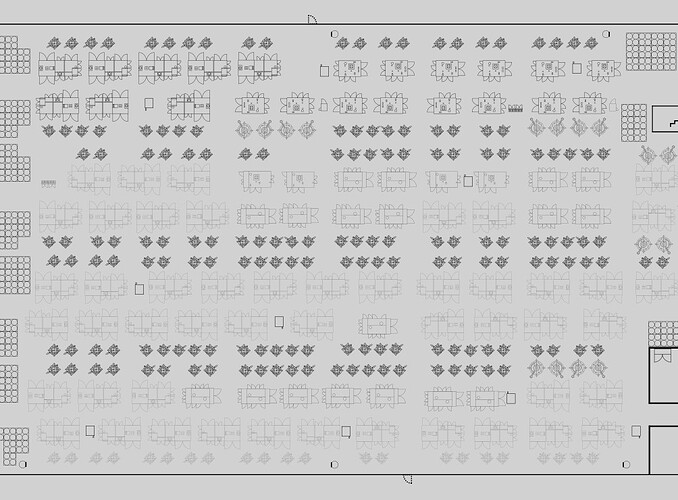
I have an SVG file that pulls in another SVG file as an image object. So in the SVG's code file, there are file paths as shown in the image below.

(Note: I added the "/system/images/" portion)
However, I am unable to display the SVG in Ignition perspective. I'm not sure how Ignition handles SVGs so I'm not sure if what I'm trying to do is possible or not. The thumbnail for this SVG in Image Management is showing as broken (shown below) so it seems like it is not able to locate the source file or it is not able to execute the source code. Or it could be something else. But I did create the proper folders and placed the source file in the location that the SVG is referencing.

Has anyone had any experience using SVGs with links in Ignition? If not, does anyone know how I might be able to display this type of SVG in Ignition? I wasn't sure if I was doing something wrong or if this type of SVG is not supported by Ignition.
(P.S. The SVGs were created in Inkscapes)