I am using 3 different (flex) views that are set up in a similar manner. All 3 views consist of a markdown component, a label, and a custom props object (on the view level) as well as a Boolean parameter "or" to change state of the markdown (green background vs grey background).
If i try to embed one of the views on another view, everything works fine, however as soon as there is more then one embedded view, the latest one takes over the "or" parameter for all existing embedded views on the main view. Is this a bug or am i missing something here? I've restarted designer, and gateway already...
ignition version 8.1.28
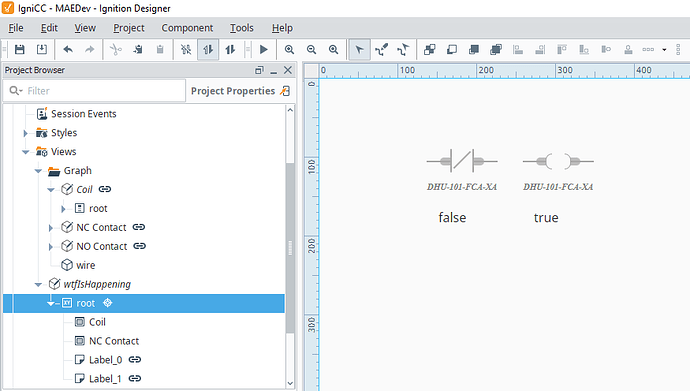
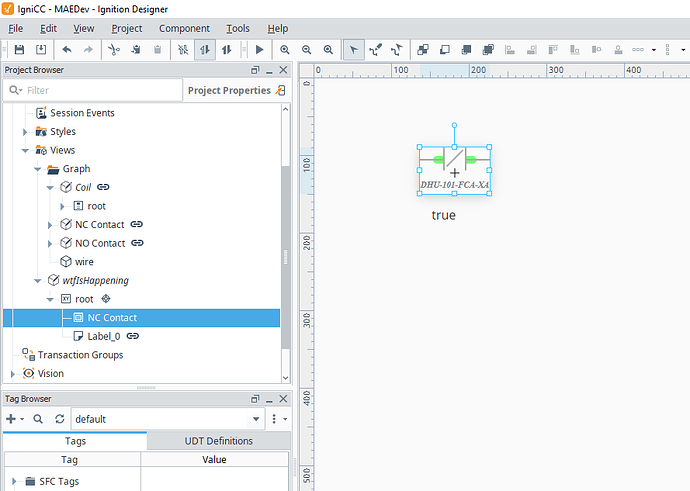
here are the separate views
coil
NC Contact
NO Contact
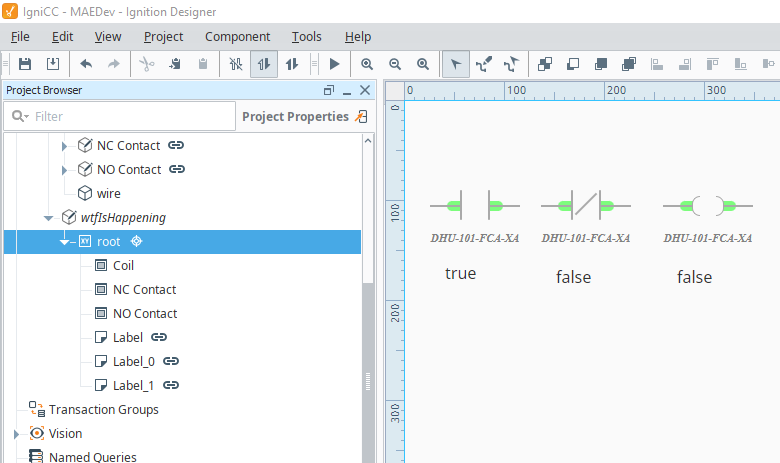
Coordinate view embedded with components (all wrongly being controlled by 1 parameter of lastly added embedded view). I bound labels to their respective or parameter value