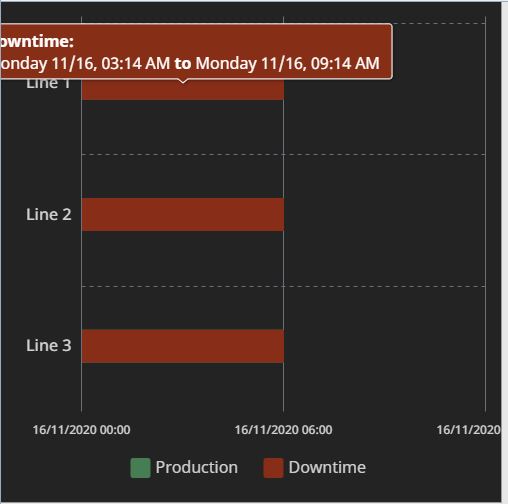
I am using an XY chart component to produce something similar to the Gantt Chart example in the manual here. However, it seems the data I am using is being displayed incorrectly, it seems to be bound by the grid [see below image].
As far as I can tell the data is correct, and I’ve tried various datetime formats for both the source data and the range min/max, but nothing seems to change the display. Is there a property I am missing?